C’est parce que je me suis cassé les dents une demi journée, pour la deuxième fois…. que je me décide à laisser une trace écrite. Ce que je voulais c’est avoir un site qui vend des NFTs sur la blockchain Ethereum, « pour de vrai » et un site de dev sur la blockchain de test Ropsten. Alors comment déployer bitbucket sur planetHoster ?
C’est la deuxième fois que je fais une config où une branche de mon dépôt correspond à un environnement soit de test, soit de prod. Mais là il fallait que j’ajoute des clés dans un fichier .env. Et ça c’est un fichier qui ne se trouve pas sur les dépôt car on ne partage pas ses clés privé avec le tout venant.
Mon problème était qu’une fois m’être rappelé comment tout configurer, le déploiement ne transférait pas mes clés à l’application. J’ai enfin trouvé la solution dans le forum Bitbucket. Je vous montre tout ça !
Résultat attendu
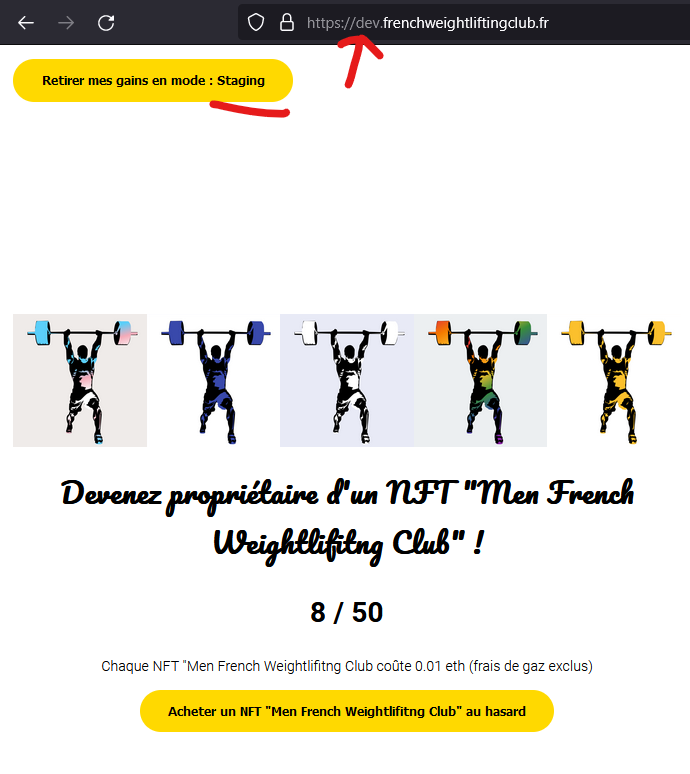
Je fais : git commit , git push et 30 secondes plus tard les sites se mettent à jour :
Le site de prod est pété ? si oui, j’ai pas encore décidé à quel prix et à quelles conditions j’allais vendre réellement mes NFTs. Il faut que j’enlève le bouton « acheter » si l’adresse du contrat n’est pas renseigné.


Achat d’un nom de domaine et création des hébergements
Personnellement, j’utilise PlanetHoster pour la plupart de mes projets. L’interface est simplissime, l’énergie viens de sources renouvelables, les serveurs sont soit au Canada, soit en France à votre convenance et le service client est très réactif et compétent. Je n’ai eu en 2 ans qu’une panne de 1h sur un code « 502 bad gateway », pas de bol en pleine journée.
Le tarif est plus que correct et la stack ne sert pas à faire ce que vous voyez ci-dessous. En fait il faut allouer des ressources à des emplacements séparés comme des petites VM, ça en est peut-être… Celui-ci est mon « perso » ou je met plein de trucs dedans.
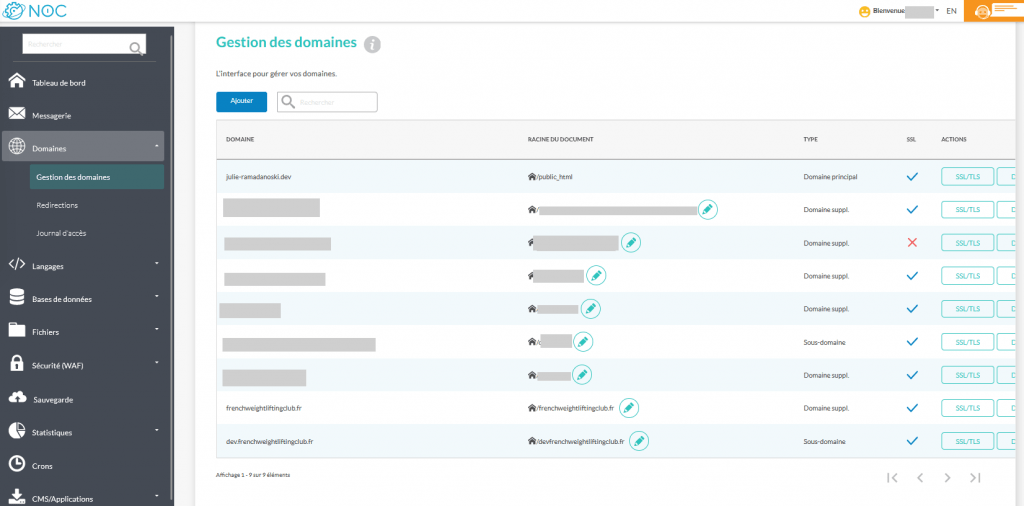
Après avoir acheté un nom de domaine chez eux il suffit de l’ajouter dans le backoffice, de choisir un nom de dossier qui vous plait et çà gère tout seul les redirection https et www. Un sous domaine pour le site de test me paraissait approprié.

Créer une application reactjs avec la commande magique
Alors, j’étais partie avec le tuto de BenBK pour la création d’un site de mint de NFT. Pour ceux qui comprennnte rien, cela signifie d’inscrire sur la blockchain sa propriété d’un élément numérique, ou un document numérique qui représente un élément physique.
Je vais pas vous commenter le commentaire déjà très bien expliqué, voici les tutos ci-dessous :
Youtube : https://www.youtube.com/watch?v=4Dkwe0Qj86c
Github : https://github.com/BenBktech/NFT-MINTER
j’ai suivi les 3 vidéos et c’est là que je me suis dit, je vais pas me faire chier à changer la config à chaque fois que je veux tester mon app : « Je vais faire 2 env différents, qui se déploient tout seuls »
Et j’avais oublié comment faire ^^! La dernière fois c’était l’an dernier pour le POC (Proof Of Concept) d’un client.
Séparer les clés de l’application dans un fichier de config
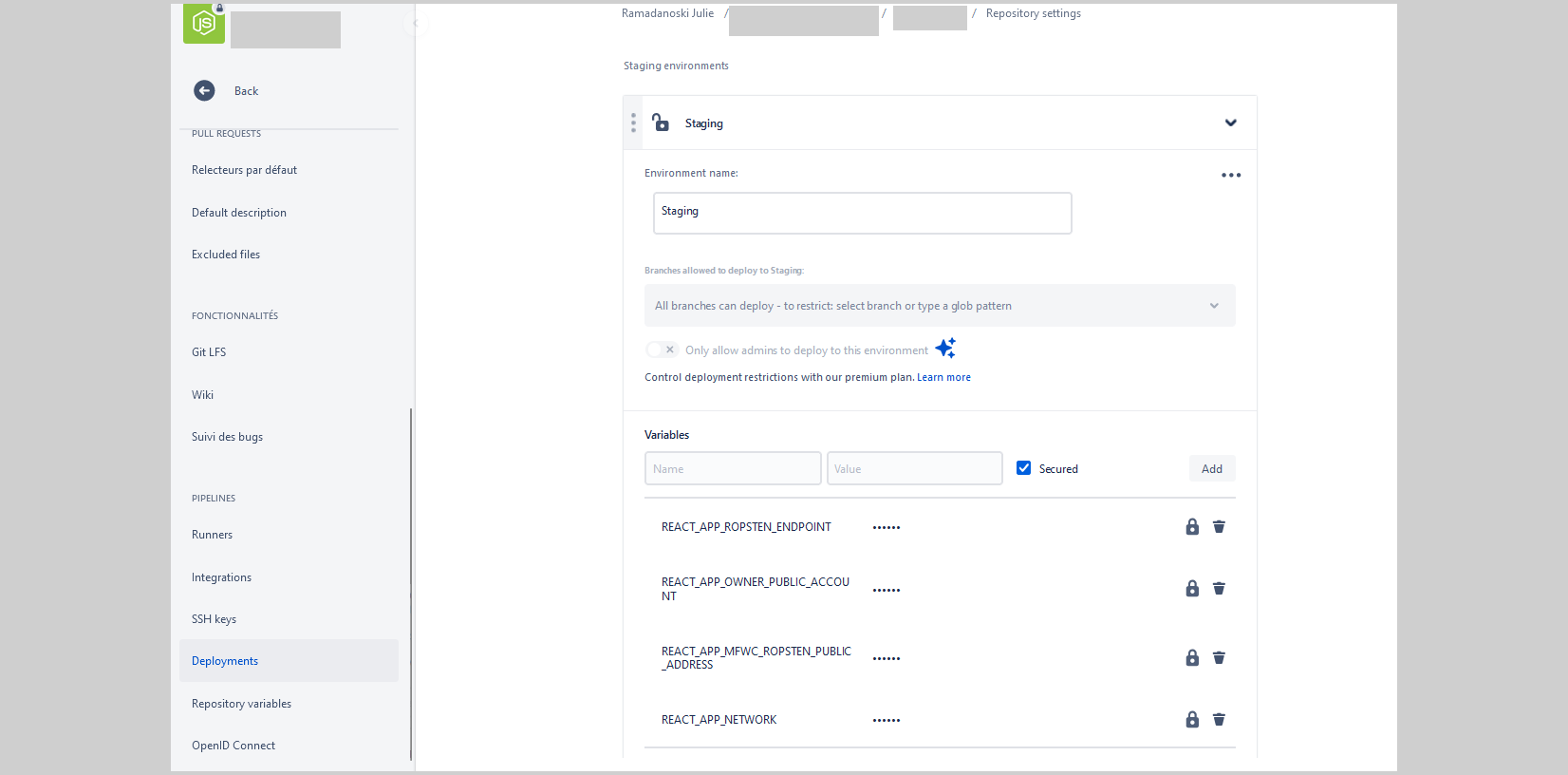
Bon déjà commençons par mettre en place les variables de toutes ces clés qui nous seront utiles dans un fichier que React reconnait pour mes besoins en développement local. Attention ce fichier n’est pas versionné et n’est pas créé sur le dépôt. cette étape arrive après :
// .env
# Mode pour le dev j'envoie la blockchain de test
REACT_APP_NETWORK=ropsten
# Networks
REACT_APP_ROPSTEN_ENDPOINT=https://ropsten.infura.io/v3/xxx
REACT_APP_MAINNET_ENDPOINT=https://mainnet.infura.io/v3/yyy
# Owner keys
REACT_APP_OWNER_PUBLIC_ACCOUNT=0xmonwalletdecreatriceNFT
# Contract déployé sur les blockchain respectives aux adresses :
REACT_APP_MFWC_ROPSTEN_PUBLIC_ADDRESS=0xaaa
REACT_APP_MFWC_MAINNET_PUBLIC_ADDRESS=0xbbbUtiliser les clés pour définir quel environnement charger
Et j’adapte la vue pour utiliser la blockchain de l’environnement choisi. C’est un peu dégueulasse, je rangerais plus tard avec l’évolution du thème.
Ce que ça dit, c’est que si l’environnement me fourni la blockchain « mainnet », ethereum dans mon cas dans ce cas je charge les adresses et contrats de production et je m’affiche un message à mon intention pour bien valider le fait que je sois en test ou en prod.
// App.js
...
const isProductionMode = process.env.REACT_APP_NETWORK === "mainnet";
let MFWCaddress = isProductionMode
? process.env.REACT_APP_MFWC_MAINNET_PUBLIC_ADDRESS
: process.env.REACT_APP_MFWC_ROPSTEN_PUBLIC_ADDRESS;
let nftOwner = process.env.REACT_APP_OWNER_PUBLIC_ACCOUNT;
...
App() {
...
return (
...
{accounts[0] === nftOwner
&& <button className='withdraw' onClick={withdraw}>
Retirer mes gains en mode : {isProductionMode ? "Production" : "Staging"}
</button>}accounts[0] fait référence au compte sélectionné dans le plugin de navigateur Metamask.

Petites erreurs de versionning
J’ai eu des messages d’erreurs de git après avoir cloné un projet et essayé de le fusionner avec un dépôt tout neuf.
- no such remote : je n’avais pas de dépôt distant de configuré donc :
git remote add origin url_de_mon_depot- Je viens de changer de PC et je n’avais pas accès à mon dépôt distant donc, je me suis créé une clé SSH et l’ai ajouté dans la config de mon profil https://bitbucket.org/account/settings/ssh-keys/
ssh-keygen- les versions de projets n’avaient aucun lien , donc impossible de merger ou de faire une merge request.
fatal: refusing to merge unrelated historiesgit merge my-branch --allow-unrelated-historiesCréer le pipeline pour déploiement automatisé de Bitbucket vers PlanetHoster
C’est là que les emmerdes commencent ! On va avoir besoin de clé SSH, d’empreintes serveurs, de fichier de déploiement, de variables et déploiements et d’environnement. C’est là que vous gagnerez un temps fou si vous arrivez à mettre ça en place. Accrochez vous on y va !
Créer le fichier de configuration du pipeline
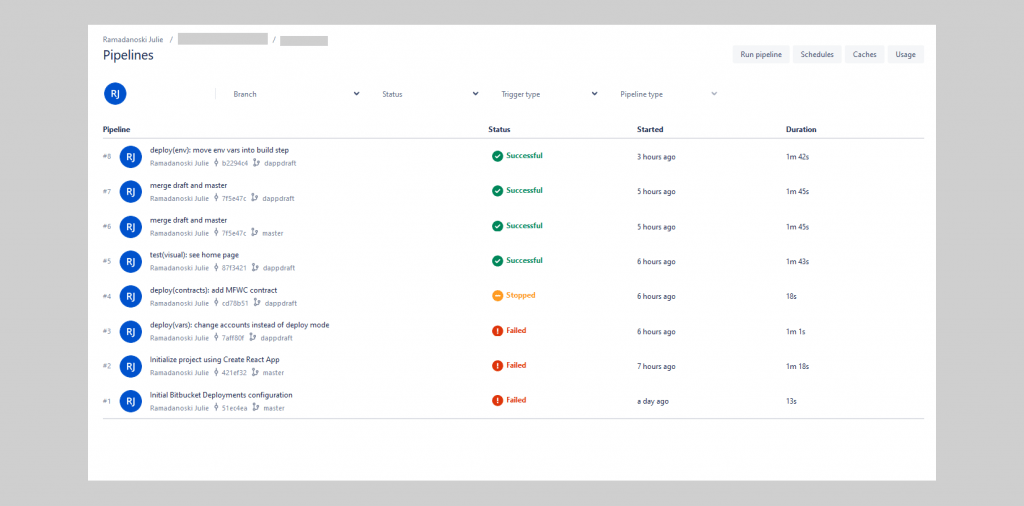
Bitbucket nous propose de déployer en intégration continue. Donc en allant dans pipeline on active le module. On a une trentaine de minutes de temps de moulinage gratuit. Faites attention ça part vite !
De mon coté j’ai choisi une config un peu custom d’un truc que j’avais trouvé. J’ai adapté car comme d’hab, ce qu’on trouve ça ne marche jamais vraiment !
Voici la petite liste d’erreurs :
– Il est à noter que le port SSH de PlanetHoster service World est le 5022.
– Jouez vos tests avant de push vous éviterez de nombreux plantages du build pour rien…
– Le fichier .env n’existe pas ! la création de ses variables passe par le paramètre deployment
– Adaptez les branches dev et prod par rapport à ce que vous utilisez dans le projet.
– J’ai eu des problèmes en prod ou les caches du pipeline ne supprimaient pas la build précédente. d’où le forcing > rm -rf .build
# This is an example Starter pipeline configuration
# Use a skeleton to build, test and deploy using manual and parallel steps
# -----
# You can specify a custom docker image from Docker Hub as your build environment.
image: atlassian/default-image:3
pipelines:
branches:
dappdraft:
- step:
name: Build and create artifact
deployment: Staging
caches:
- node
script:
- npm install
- npm run test
- npm run build
artifacts:
- build/**
- step:
name: Deploy artifacts using SCP to staging
script:
- pipe: atlassian/scp-deploy:0.3.3
variables:
USER: $USER
SERVER: $SERVER
REMOTE_PATH: $REMOTE_STAGING_PATH
LOCAL_PATH: 'build/*'
EXTRA_ARGS: '-P 5022'
master:
- step:
name: Build and create artifact
deployment: Production
caches:
- node
script:
- npm install
- npm run test
- rm -rf .build
- npm run build
artifacts:
- build/**
- step:
name: Deploy artifacts using SCP to production
script:
- pipe: atlassian/scp-deploy:0.3.3
variables:
USER: $USER
SERVER: $SERVER
REMOTE_PATH: $REMOTE_PATH
LOCAL_PATH: 'build/*'
EXTRA_ARGS: '-P 5022'
Eh oui, là il y a une subtilité, les environnement Staging et Production font référence aux variables créées dans "settings" => "deployments"
Et les paramètres globaux de déploiement sont automatiquement mis dans "settings" => "repository variables" Donc pas besoin de rajouter le paramètre déploiement dans le fichier yaml comme j’avais fait au début.


Les variables USER, SERVER et REMOTE_PATH sont renseigné dans votre espace. En tant que nom d’utilisateur du container world, de l’IP de ce même compte.
Gestion de l’hébergement >The World (mutualisé)> mon-container.com
Le système de fichier et mappage de domaine propre à PlanetHoster
Le chemin est le Répertoire racine suivi du dossier dans lequel est mappé le domaine. C’est indiqué dans le tableau de bord du container.
/home/planethoster_user_number/monsiteweb qui est pointé par mondomainesupplementaire.com
/home/planethoster_user_number/monsitewebdetest qui est pointé par test.mondomainesupplementaire.com
Le domaine principal est obligatoirement dans /home/planethoster_user_number/public_html
Du coup pour me faciliter la vie, j’ai créé un nouveau dossier pour y mettre mon site web principal et j’ai fait un lien symbolique vers ce dernier depuis public_html.
Par exemple quand on a un plusieurs versions dans le système de fichier avec ce genre d’arborescence :
/home/planethoster_user_number/uneApp /versions/current/index.html qui est le site principal du conteneur on est toujours à jour.
C’est une petite magouille qui m’a permis de faire du déploiement automatisé plus simplement avec PlanetHoster. Et comme je me suis arraché les cheveux dessus une bonne journée, je vous le partage c’est cadeau.
Autoriser le déploiement sur le serveur hôte : PlanetHoster par le serveur de version : Bitbucket
Créer un clé SSH chez Bitbucket pour communiquer avec le serveur hôte.
En allant dans le menu "settings" ==> "SSH keys" vous pourrez créer une clé pour montrer patte blanche au serveur chez qui vous allez déployer.
Pour vous reconnaitre vous devez d’abord ajouter l’empreinte du serveur hôte le Fingerprint.
Il y a un hic, l’empreinte doit correspondre à votre config. Dans ma variable $SERVER il y a une IP. Dans la photo, il y a un domaine : ça ne marche pas.
J’ai donc ajouté l’IP et les 3 empreintes différentes trouvé dans mon tâtonnement.

Ajoutez comme utilisateur la clé SSH public de Bitbucket chez PlanetHoster
Là c’est la partie facile mais indispensable pour laisser le pipeline déposer les fichiers sur votre hébergement.
Vous devez créer un accès utilisateur, ici que je nome arbitrairement « Bitbucket mint website » et dans lequel je dépose sa clé publique.
Maintenant Bitbucket à le droit déployer sur mon serveur.

Gérer les déploiements qui échouent
Si les déploiements passent pas vous avez beaucoup d’info dans la console.
Soit vous vous êtes planté dans vos variables de configurations, auquel cas il faut rebuilder toute l’application. Ou bien votre clé SSH ou fingerprint n’est pas reconnu et dans ce cas vous pouvez rejouer seulement l’étape du déploiement.


Conclusion
J’espère que ce didacticiel sera assez précis et annoté pour vous faire comprendre le système de l’intégration continue, de déploiement avec des environnements séparés et toute la panoplie de config qui va avec. Même si ce n’est surement pas la meilleure façon de la faire, sur le coup ça a été la plus rapide.
J’espère que vous gagnerez beaucoup de temps dans vos projets et que vous aurez compris comment déployer un dépôt Bitbucket sur PlanetHoster.
Codez bien !


Greetings! Very helpful advice in this particular post! It is the little changes that make the most significant changes. Thanks for sharing!
సలహాకు ధన్యవాదాలు, నేను స్థిరమైన, బాగా పరిశోధించిన మూలాన్ని కనుగొనడంలో చాలా కష్టపడ్డాను.
Im very happy to find this web site. I wanted to thank you for your time just for this fantastic read!! I definitely liked every bit of it and i also have you book-marked to see new things in your website.
Thanks for your blog, nice to read. Do not stop.