Bienvenue dans le bloc ou à une heure du matin on résout des bugs tout pourri ! Le bug de cette nuit : « mes CORS sont bons mais ça marche pas ! «
wpgraphql fonctionne sur planethoster mais pas sur OVH…
Quelle est cette diablerie, ovh mutualisé m’empêcherai d’avoir accès à mon site web depuis l’extérieur ? bon il le fait pour les bases de données mais pour l’accès à un endpoint c’est un peu débile…
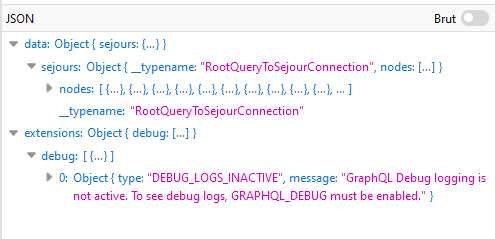
Donc comme je peux évincer cette idée, je retourne encore une fois dans les logs pour tenter de trouver une réponse.
sur Firefox j’ai le message suivant : Le corps de la réponse n’est pas disponible aux scripts (raison : CORS Allow Origin Not Matching Origin)
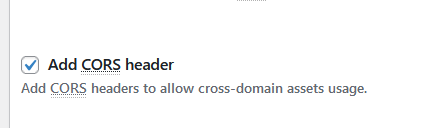
Bon je fais comme la doc le propose j’installe wpgraphQL Cors je configure en modifiant mon code et cochant les petites cases.
Aucun changement, niet, Nada, ha si j’ai mes domaines qui se sont ajoutés aux entête mais comme déjà tout est accepté…
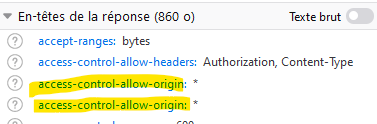
Car l’entête de réponse me confirme bien que tout le monde peut accéder à cette ressource : access-control-allow-origin *
C’est tellement confirmé, que je l’ai 2 fois !

Navigateur Chrome, le sauveur des développeurs
Et c’est la que chrome me donne la réponse :
Access to fetch at 'https://monsite.fr/graphql' from origin 'https://mon.app' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed. Have the server send the header with a valid value, or, if an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
Voilà j’ai un doublon pas géré par les navigateurs !
Les 2 clics de résolution Ultime CORS
C’est W3 Total Cache qui m’a fait une blague ! il a ajouté une ligne supplémentaire dans .htaccess

- hop je décoche l’option W3TC,
- désinstalle wpgraphql cors jusqu’à ce que j’en ai besoin à nouveau, donc très bientôt
- vide les caches
- recharge ma page et c’est parti !

Temps du debug : 3H
Bon c’est un peu succin mais ça fonctionne.
Reste à savoir comment bien configurer les accès à GraphQL. Mais je me prendrais la tête dessus un autre jour !