Vous avez déjà essayé de faire un custom marker de routing avec Leaflet ? rien de plus facile avec JavaScript, mais la tache devient plus hardue avec TypeScript !
Définition du problème de typage dans la doc
Vous trouvez partout du code pour ajouter un marqueur personnalisé dans les exemples d’ajout d’icône https://leafletjs.com/examples/custom-icons/
L.marker([51.5, -0.09], {icon: greenIcon}).addTo(map).bindPopup("I am a green leaf.");Bon ça m’arrange pas car, j’essaye d’intégrer le plugin routing et de changer les marqueur par défaut https://www.liedman.net/leaflet-routing-machine/tutorials/integration/
L.Routing.control({
waypoints: [
L.latLng(57.74, 11.94),
L.latLng(57.6792, 11.949)
],
routeWhileDragging: true,
geocoder: L.Control.Geocoder.nominatim()
})Je continue de chercher et je tombe là dessus sur StackOverFlow et ça fonctionne !!
Enfin, jusqu’à la compilation…
L.Routing.control({
waypoints: [
L.latLng(36.3603179, 59.5041424),
L.latLng(36.3279067, 59.5248145)
],
routeWhileDragging: true,
lineOptions: {
styles: [{ color: 'green', opacity: 1, weight: 5 }]
},
createMarker: function (i: number, waypoint: any, n: number) {
const marker = L.marker(waypoint.latLng, {
draggable: true,
bounceOnAdd: false,
bounceOnAddOptions: {
duration: 1000,
height: 800,
function() {
(bindPopup(myPopup).openOn(map))
}
},
icon: L.icon({
iconUrl: './assets/global/img/mapmarker-red.png',
iconSize: [38, 95],
iconAnchor: [22, 94],
popupAnchor: [-3, -76],
shadowUrl: './assets/global/img/marker-shadow.png',
shadowSize: [68, 95],
shadowAnchor: [22, 94]
})
});
return marker;
}
}).addTo(map);
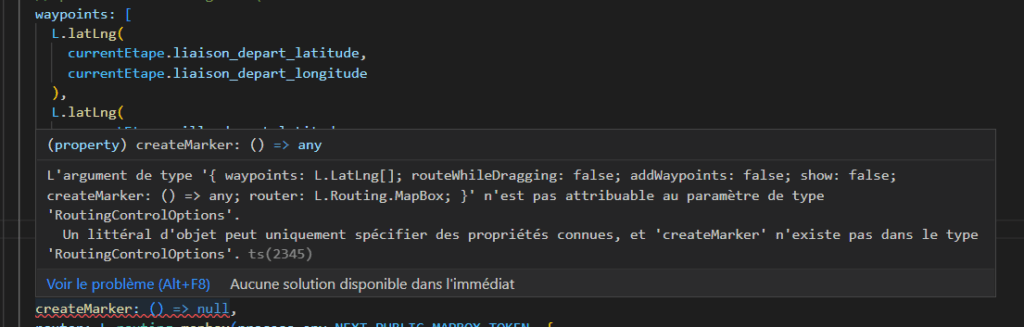
(property) createMarker: () => any
L’argument de type ‘{ waypoints: L.LatLng[]; routeWhileDragging: false; addWaypoints: false; show: false; createMarker: () => any; router: L.Routing.MapBox; }’ n’est pas attribuable au paramètre de type ‘RoutingControlOptions’.
Un littéral d’objet peut uniquement spécifier des propriétés connues, et ‘createMarker’ n’existe pas dans le type ‘RoutingControlOptions’.ts(2345)
Et nous revoilà revenu au point de départ. ça fonctionne mais c’est pas déployable… La grosse loose, je viens de perdre 2h.
Résolution du problème de custom marker pour le leaflet routing
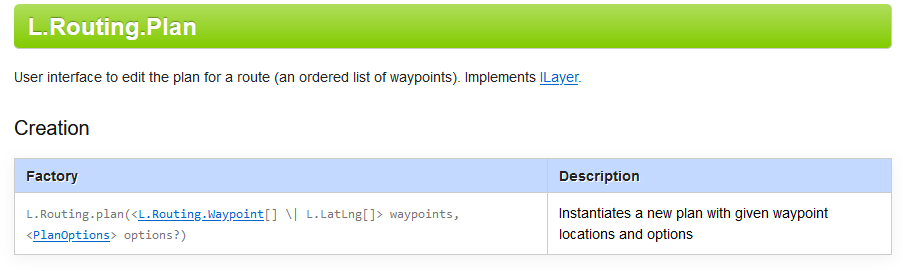
Bon retournons dans la doc on y trouvera surement un moyen de trouver le bon objet pour faire la même chose. Et en effet createMarker fait parti de l’objet L.Routing.Plan ! https://www.liedman.net/leaflet-routing-machine/api/#-lroutingplan

createMarker, Function, Creates a marker to use for a waypoint.Bon, comment s’en servir, j’ai déjà des waypoints, j’ai déjà un tas d’options… Et si je mettais mes waypoints et mon option de personnalisation de marqueur dans routing plan ?
Bah il y a pas 36 façon de le savoir faut tester. Merveilleuse nouvelle, ça bronche pas, ça marche et en plus il est content !
const createMarker = (i, wp) => {
return L.marker(wp.latLng, {
draggable: true,
icon: L.AwesomeMarkers.icon({
icon: "fa-map-signs",
markerColor: i === 0 ? "green" : "red",
}),
})
}
global.routingStart = L.routing.control({
plan: new L.Routing.Plan(
[
L.latLng(
currentEtape.liaison_depart_latitude,
currentEtape.liaison_depart_longitude
),
L.latLng(
currentEtape.ville_depart_latitude,
currentEtape.ville_depart_longitude
),
],
{ createMarker }
),
routeWhileDragging: false,
addWaypoints: false,
show: false,
});Voilà en espérant que ça vous épargne une ou deux heures à chercher comment changer l’icône du point de départ et d’arriver de vos routings avec Leaflet
Ce qu’il faut retenir avec les itinéraires Leaflet
Un itinéraire leaflet avec le plugin Routing, dans ce cas sont 2 points GPS qui sont envoyés au serveur de votre choix. Pour chacun de ses points vous pouvez choisir d’attribuer le marqueur qui vous convient. Dans l’exemple j’ai utilisé la librairie AwesomeMarkers. le premier point est toujours le départ à l’index 0 le suivant est l’arrivée. C’est pour cela qu’ils sont arbitrairement de la couleur verte et rouge. A voir avec mon client si ce choix lui convient ou si des pictos différents lui faciliteraient la saisie. (si ça se trouve il est daltonien…)
Besoin de quelqu’un pour vous aider dans votre projet de cartographie sur ReactJS ou avec Typescript ? contactez moi !
Bisous !